Every project is a puzzle waiting to be solved
- Scott Zico
My puzzles


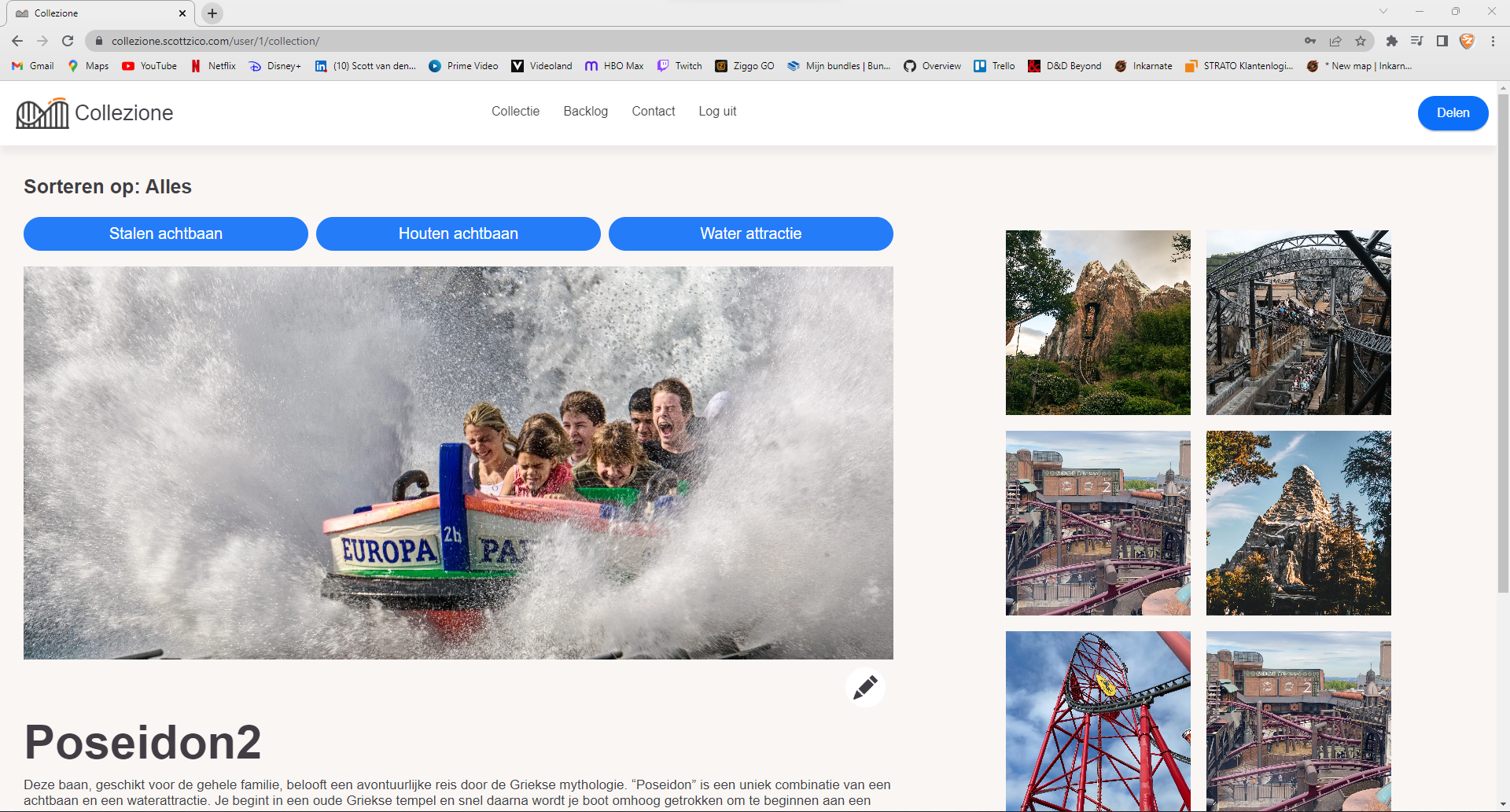
Collezione
In my third year of school, I faced an exhilarating challenge: the frontend exam. Tasked with creating a collection web app in React, I drew inspiration from the Headspace website for its design, while centering the collection around roller coasters. The project, aptly named Collezione also involved developing a Laravel backend API to facilitate seamless interaction with the collection, adding features like user authentication and data validation. Throughout the process, I encountered and overcame various challenges, honing my skills in both frontend and backend development. The result was Collezione - a captivating web application that combined sleek design with thrilling content, showcasing my proficiency as a developer.

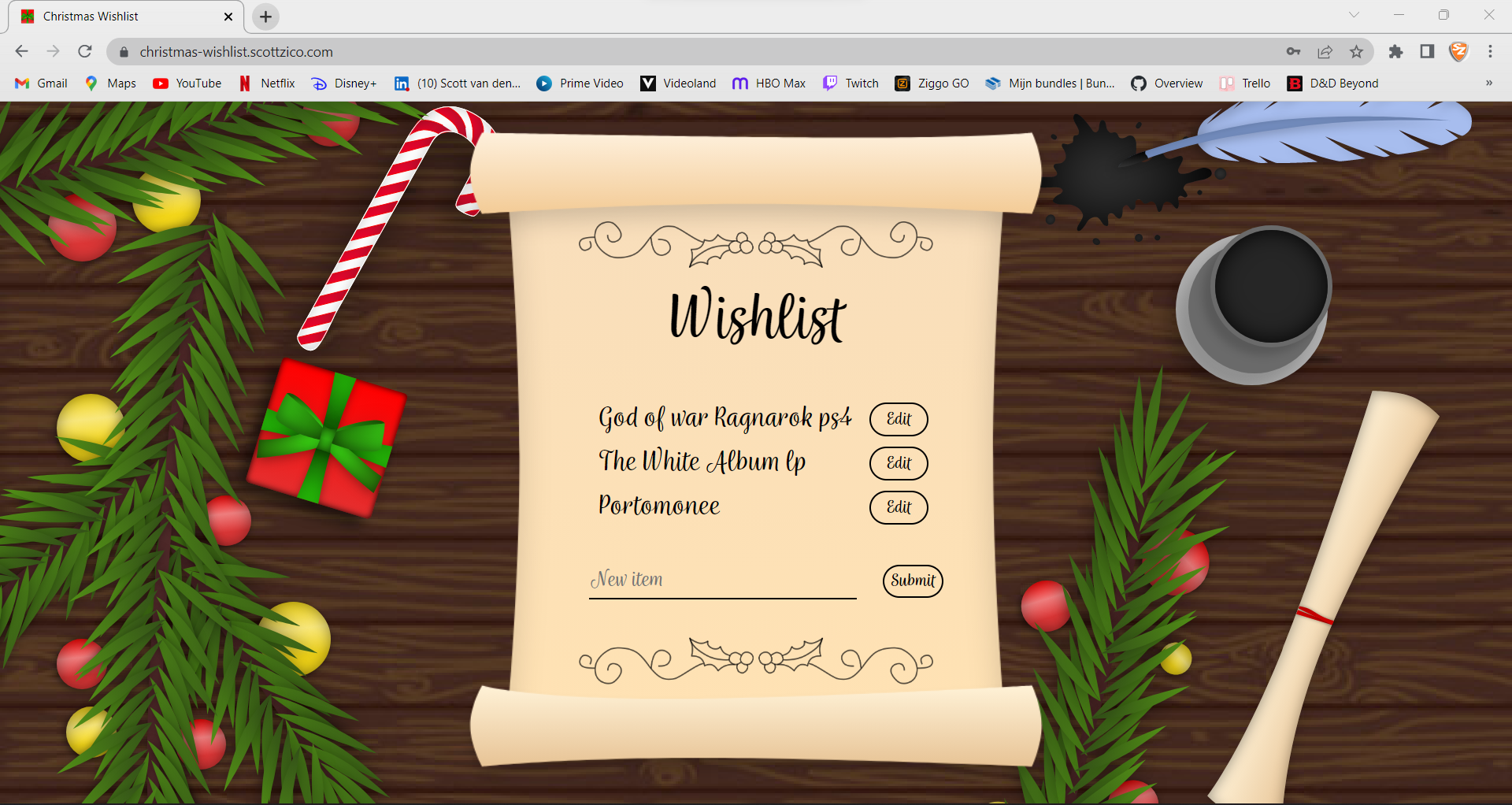
Christmas wishlist
Since diving into React, I've been eager to explore backend development with Laravel. So, I decided to blend both by crafting a Christmas wishlist app. Inspired by the festive season's spirit of joy and giving, the app aims to simplify wishlist creation and sharing among friends and family. From user authentication to wishlist management, every feature is designed for a seamless user experience. This project isn't just about coding; it's about spreading holiday cheer through technology. With React for the frontend and Laravel for the backend, I'm not just building an app—I'm creating magic during the most wonderful time of the year.

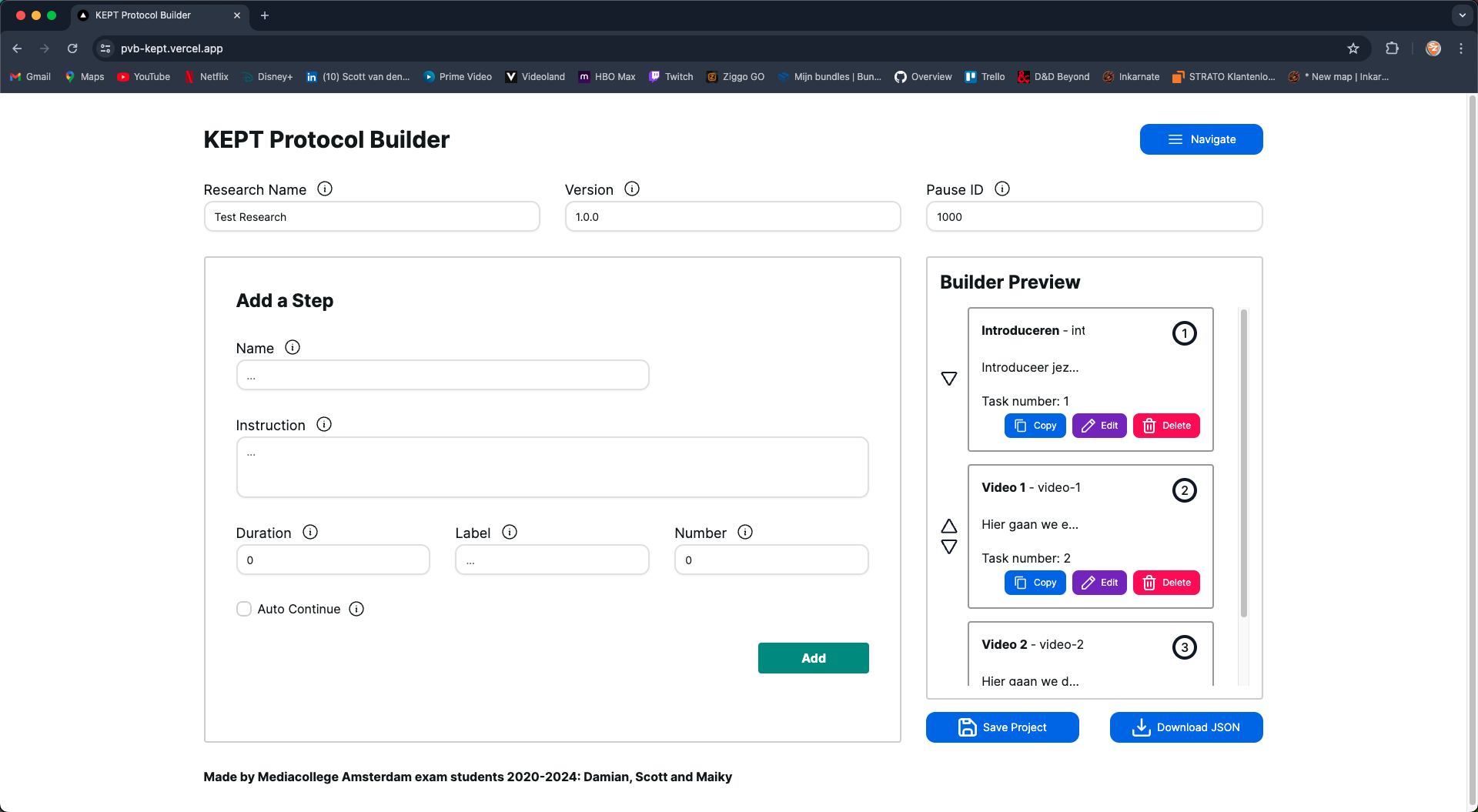
KEPT Protocol Builder
During my final project at the Mediacollege Amsterdam, I worked with two classmates to develop a web application for Vrije Universiteit Amsterdam. Our assignment, known as 'KEPT Protocol Builder,' aimed to create a user-friendly tool for building JSON structures. We divided the tasks among ourselves: one person focused on the backend, another on the front end, and I handled the integration between the two and designed the interface. After weeks of hard work and intensive collaboration, we managed to create an application with an intuitive interface that allows users to easily create, edit, and save JSON objects.
About me
Greetings! I'm Scott Zico van den Broek, a dedicated Software Development student at Mediacollege Amsterdam, where my passion for problem-solving meets my penchant for creative expression. Fascinated by the intricacies of both backend and frontend development, I find joy in navigating the complexities of database management while also reveling in the artistry of designing visually striking websites.
My journey in software development is driven by a dual focus: to deepen my expertise in backend development, exploring advanced techniques and technologies, while simultaneously honing my front-end skills to create seamless and immersive user experiences that captivate and inspire. Join me as I embark on this exhilarating voyage through the ever-evolving landscape of software development, fueled by curiosity, creativity, and an unwavering commitment to excellence.

Experience

HTML, CSS, Javascript
Since November 2020, I've been passionately working with HTML, CSS, and JavaScript. These three languages form the core of my work. With HTML, I establish the structure of my webpages, with CSS, I add style, and with JavaScript, I add interactivity. My experience grows every day, and I enjoy using these tools to create digital experiences that are both functional and aesthetically appealing.
Laravel
Since February 2022, I've been diving into Laravel with enthusiasm. Laravel is my go-to framework for building robust and efficient web applications. With its elegant syntax and powerful features, Laravel streamlines the development process, allowing me to focus on crafting seamless user experiences and implementing complex functionalities. My journey with Laravel has been one of continuous learning and experimentation, and I'm excited to continue leveraging its capabilities to bring innovative web solutions to life.
PHP
Since September 2021, PHP has been a cornerstone of my development journey. This versatile scripting language has empowered me to create dynamic and interactive web applications with ease. From handling user input to connecting with databases, PHP has proven invaluable in building robust and scalable solutions. As I continue to deepen my understanding of PHP, I'm constantly discovering new ways to optimize performance, enhance security, and streamline development workflows. It's an essential tool in my arsenal, allowing me to turn ideas into reality on the web.
Wordpress
Since November 2021, my focus has been on WordPress, particularly in the realm of plugin development. WordPress serves as a robust platform for website creation, and my specialization in plugins has allowed me to delve deeper into its capabilities. Crafting bespoke plugins has been a journey of exploration, where I've had the opportunity to address diverse client needs and elevate WordPress websites with custom functionalities. From implementing complex features to enhancing user engagement, each plugin project has been a chance to innovate and refine my skills. As I continue to navigate the dynamic landscape of WordPress development, I look forward to leveraging its flexibility and scalability to deliver tailored solutions that exceed expectations.
Python
Since September 2020, Python has been my gateway into the world of programming. Learning its basics laid a solid foundation for my coding journey. Python's simplicity and versatility have made it an ideal starting point, enabling me to grasp fundamental concepts while exploring various applications, from web development to data analysis. As I continue to expand my skills, Python remains my go-to language for its intuitive syntax and extensive libraries, allowing me to bring my ideas to life with ease and efficiency.
React
Since September 2022, React has been my digital playground, where I discover new possibilities and push boundaries. With React, I build dynamic and interactive user interfaces, from complex web applications to engaging user experiences. With every line of code, I grow in skill and confidence, while React continues to surprise me with its flexibility and power. In short, React is my reliable companion on my journey of creation and innovation.



 +31 06 25082193
+31 06 25082193 scottzico2004@gmail.com
scottzico2004@gmail.com